Welcome to the fifth article of 'The Learning's 101' series. I am at Day 99 of 100DaysOfCode challenge. Pretty happy with the entire journey, this is going to be the second last article for this series!

So Let's React
React is an open-source Javascript library for building user interface originally introduced by Facebook in the year 2013. React now is maintained by Facebook and a community of individual developers and companies.
Before Reactjs, developers were occupied building UI the hard way using Vanilla JS or with jQuery. But the development was slow, with plenty of bugs and errors as both of the said technology were not very UI centric.
That's when Facebook engineer Jordan Walke created React JS specifically to improve UI development.
So let's dive deeper into the world of React and start of with the fundamental piece of any React application, the component.
Component
A component is a piece of the user interface. So when we talk about a React application, we mean a bunch of components working together to form a seamless experience. For example,
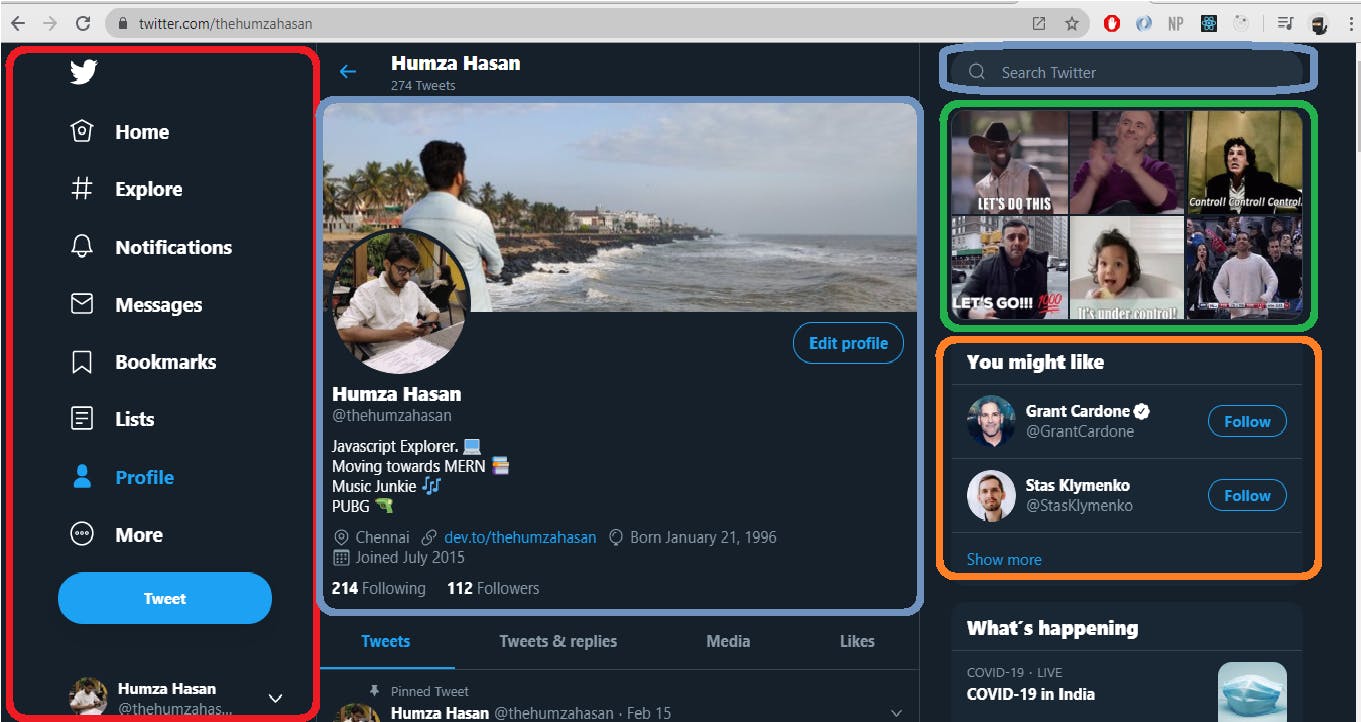
 if you see in the picture above, you can see a bunch of components such as Profile component(grey box), Vertical Navigation Bar(red box), Media component(green box),etc. All this together form the parent component which is called the App component which is basically your entire Twitter Application.
if you see in the picture above, you can see a bunch of components such as Profile component(grey box), Vertical Navigation Bar(red box), Media component(green box),etc. All this together form the parent component which is called the App component which is basically your entire Twitter Application.
When you design a react application you start with identifying different components you have then slowly integrating each small components inside the App component to get the final application.
I hope this gave you an overview about react applications and components, now let us look into two big words which react brings along , JSX and Virtual DOM.
JSX
JSX or Javascript Extension is a syntax used by React which allows you to write Javascript code which looks like HTML. This combined syntax of HTML like text co-existing with Javascript, is then used by preprocessor (i.e., transpilers like Babel) to transform into standard JavaScript objects which can be parsed by Javascript engine present in the browsers.
So basically, by using JSX you can write code with HTML like text inside a Javascript file, and then Babel transforms it into actual Javascript code. Unlike our previous practise of putting Javascript into HTML, we have started placing HTML inside Javascript, all thanks to JSX!
Here is what JSX looks like:
var nav = (
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
);
Pretty cool!
Virtual DOM
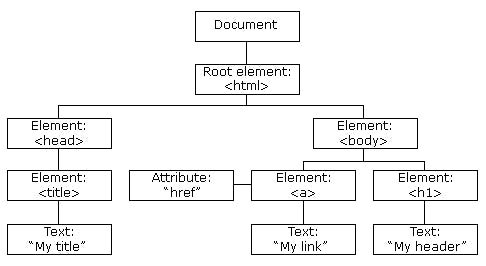
Before jumping onto what Virtual DOM is, let's just revisit on DOM(Document Object Model). When a web page is loaded, the browser creates a Document Object Model of the page which is basically a structured tree like representation of the page. Something like this:

So the question lies that if we already have a DOM which can be manipulated why do we need a Virtual DOM ? The most appriopritate answer being the DOM manipulation is inefficient and slow.
When it comes to Virtual DOM, it is a lightweight representation of the DOM. It only a virtual representation and does not exist in memory. It's a tree data structure of plain Javascript object. It came into existence with React and now is effectively used by other frameworks like Angular and Vue.
So on the initial render JSX tells the compiler how to construct the Virtual DOM tree. Post this the Render() function of React will render the Virtual DOM to the Real DOM.
